Aten 整合型架站平台改良
讓用戶不再因為介面而放棄為自己架設網站的機會

Aten 是一套為創作者而設計的架站產品,它提供創作者將知識變現的功能需求,無論是建立線上課程還是活動售票,只要是創作者變現有需要的功能,Aten 都有。
- 負責項目
UI/UX設計與規劃、頁面切版
- 我的角色
做為專案的主設計,我與語山設計的品牌行銷團隊合作,在品牌重塑的同一時間,進行了問卷調查與競品分析,以了解產品痛點,並設計出更易使用的介面。
遇到哪些挑戰
介面隨著功能開發恣意生長,導致介面不只不美觀;甚至讓使用者不願意使用
隨著產品功能、模組的增加,Aten 提供了更完整多元的功能服務,但介面設計並沒有跟上服務的腳步,操作選單以功能、模組為主建立方式,導致選單項目數量越來越多,且不易區別。而且網站頁面編輯器四散介面的各處,增加了新手用戶架設網站的難度,Aten 的用戶需要透過多次客服詢問,才能架設好一個自己網站。
關鍵問題:
- 糟糕的選單設計和網站結構
- 不直觀的網站編輯界面
- 不友善的新手開站流程
解決方案
讓用戶不再因為介面而放棄為自己架設網站的機會
即便產品提供再多用戶需要的功能,但只要用戶找不到;甚至不願意花時間學習,它就是一串寫好的程式碼而已。我們必須重新組織網站的結構,並以用戶操作目的為導向重新設計介面,我們希望用戶能更輕鬆地開啟自己的網站事業,並在架設網站的過程中減少對客服需求,讓 Aten 不只是功能強大,且更容易使用。
主要目標:
- 重新整頓網站頁面架構,讓作用相同的功能待在一起
- 讓選單設計更直觀簡化
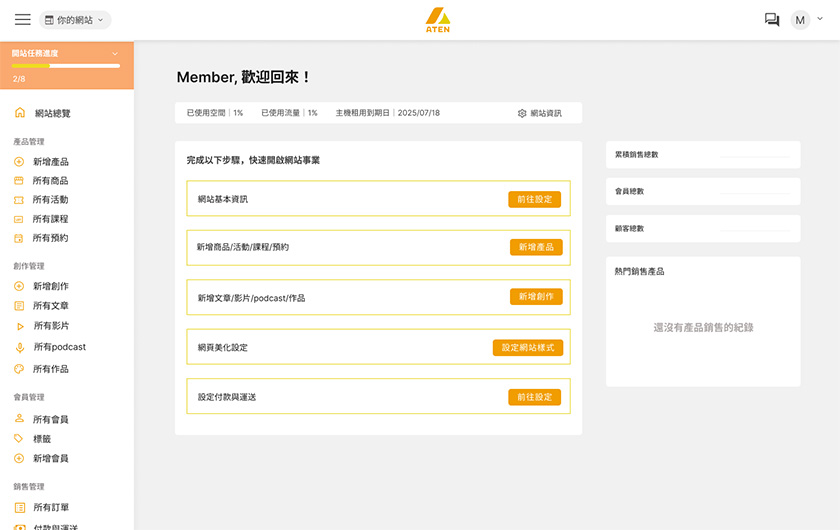
- 設計一個快速開站流程,引導用戶快速理解如何使用
讓我們看一下改造前後的差別
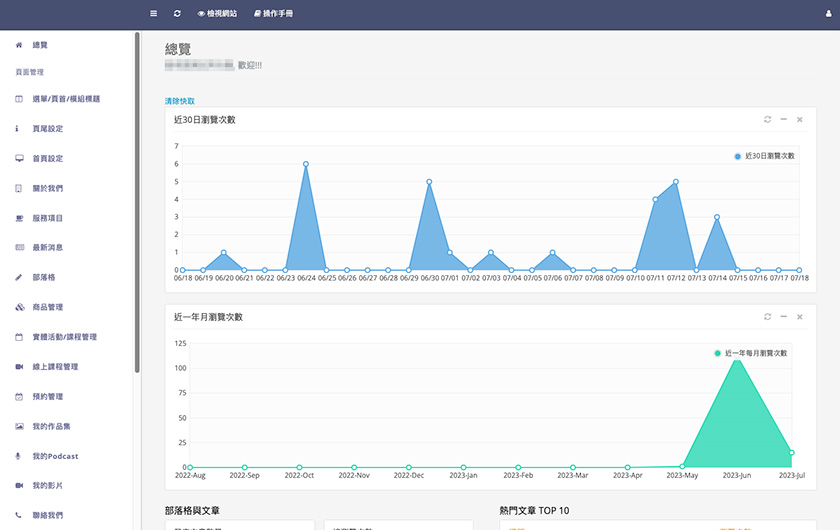
原本的後台介面除了樣式有點老舊,與品牌形象不搭以外,最讓用戶困擾的是左側的功能選單,因為選單的第一層項目就高達 22 個項目,如果在計算每個項目中的子選單,至少有 90
個以上的入口項目可以點選,這不只加高了用戶的學習曲線;也導致很多用戶買了產品,卻不願意使用。
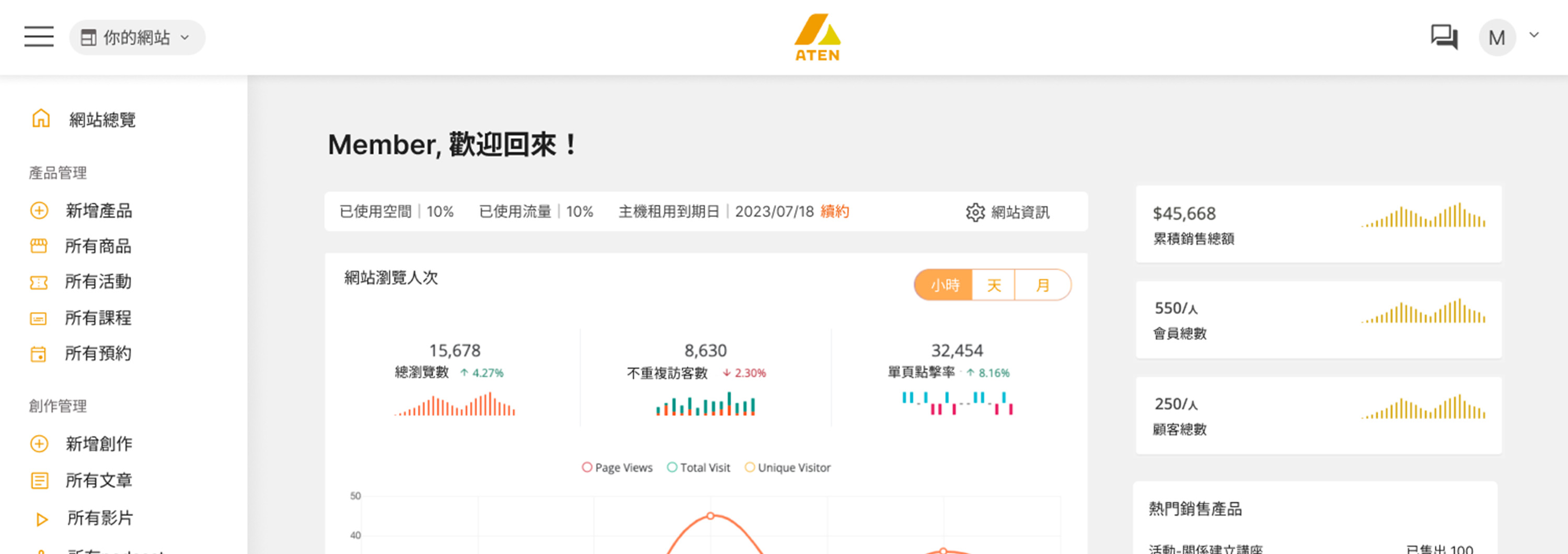
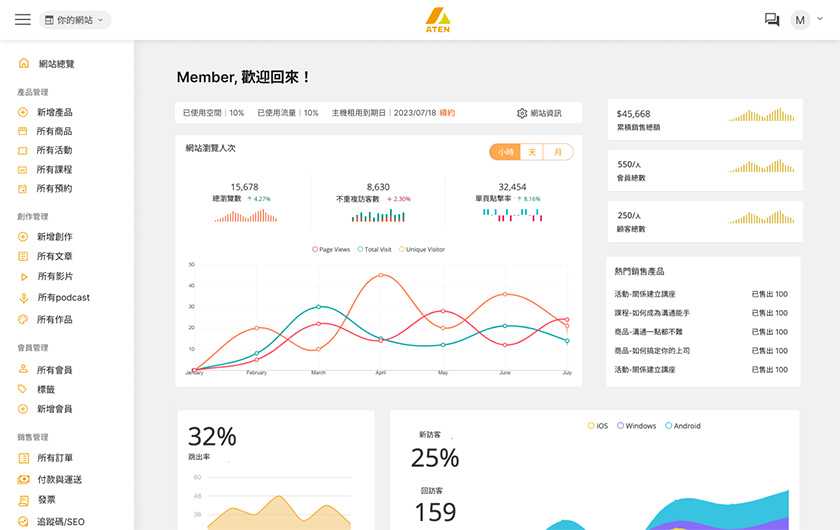
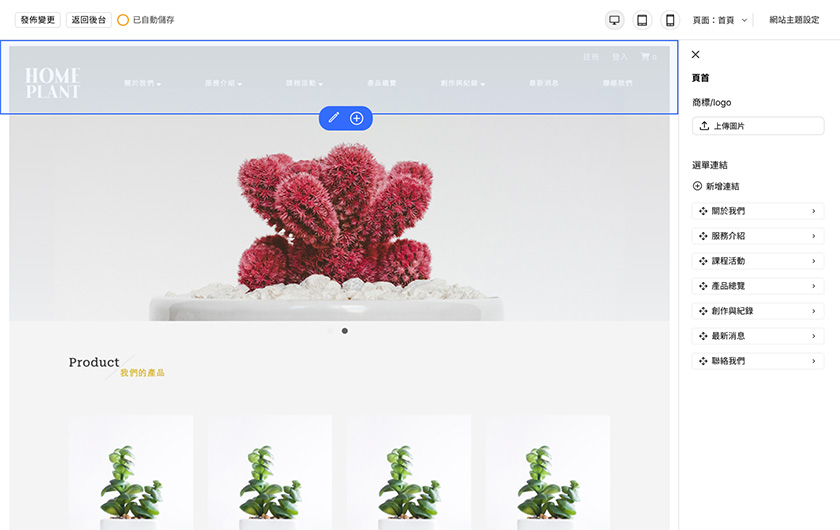
在新的介面中,我設計一個「頁面編輯器」介面,收納四散的編輯網站功能,例如:選單、Logo、首頁/次頁 banner 、頁尾、首頁編輯模組等的,減少 3
成的選單常駐項目,並將選單的項目數量;藉由頁面結構重新規劃,將 90 個以上的入口項目減少至 19 個,用戶可以更簡單透過新的操作介面,找到自己需要的功能。




降低新用戶的學習門檻
一個產品最不能缺少的就是新的使用者,他們對產品的長遠發展奠定良好的基礎,也為產品注入更多前進的動力與想法。
為了降低新用戶因為搞不懂怎麼使用產品,而完全不使用的狀況,我設計了一套「新手入門流程」,為用戶指引建立網站的方向,它不僅解決新用戶不知道怎麼開始的窘境,也讓產品給人感覺更加友善。